In the ever-changing and rapidly advancing digital landscape, having an efficient website that is easy to use for customers or clients is essential in order to stay competitive. A user-friendly website can make all the difference when it comes to achieving success in the online ecosystem. However, to make sure that your website is easily discoverable amidst the crowd, you need to have a robust SEO tool that is capable of accurately analyzing and effectively optimizing your website’s speed.
This will further ensure that your website runs smoothly without any hiccups. PageSpeed Insights from Google can bring transformative changes to your website’s performance in this respect. Indeed, it has emerged as a must-have for website owners and digital marketers as it provides powerful insights that, if utilized properly, can help you better optimize your website quickly and efficiently.
In this comprehensive technical SEO guide, we will take a deep dive into the world of PageSpeed Insights and help you recognize its true potential to drive website performance seamlessly.
What is PageSpeed Insights?
PageSpeed Insights is a powerful tool developed by Google to help you analyze the overall performance of your website and improve it based on curated recommendations. It empowers website owners, digital marketers, and SEO professionals to accurately assess the loading speed and user experience of their websites, delivering valuable and deep insights into the multi-faceted aspects related to website performance optimization and technical SEO. More importantly, the tool enables easy and effortless identification of the existing gaps and bottlenecks within a website’s performance framework and provides recommendations on how to improve them.
PageSpeed Insights has evolved as an invaluable resource for website owners and digital marketers who want to make their websites run faster and more seamlessly, facilitating enhanced user engagement, better navigation, and higher search engine rankings.
Understanding PageSpeed Insights Scores
PageSpeed Insights can be used effectively to evaluate and augment the performance of your website for both desktop and mobile devices. But before you learn to use PageSpeed Insights to the best of its capabilities, it is first and foremost essential to acquaint yourself with the nuances of its scoring system.
PageSpeed Insights provides an easy-to-understand scoring system with a scale from 0 to 100. Higher scores indicate better optimization for faster loading time, demonstrating better performance. For a more clear comprehension, the scoring system has been divided into three categories based on the scale. These are:
- Poor (0-49): A score in this range signifies significant performance issues that need immediate attention. Users may experience slow page load times and a subpar user experience.
- Needs Improvement (50-89): Websites falling into this range have room for optimization. While they offer a decent user experience, there’s still scope for improvement to enhance speed further.
- Good (90-100): A score of 90 or above is excellent. It indicates that your website is well-optimized and offers a superior user experience with lightning-fast loading times.
How to Use PageSpeed Insights in 2023
Now that we understand the scoring system, let’s explore how to use PageSpeed Insights effectively to improve your website’s performance.
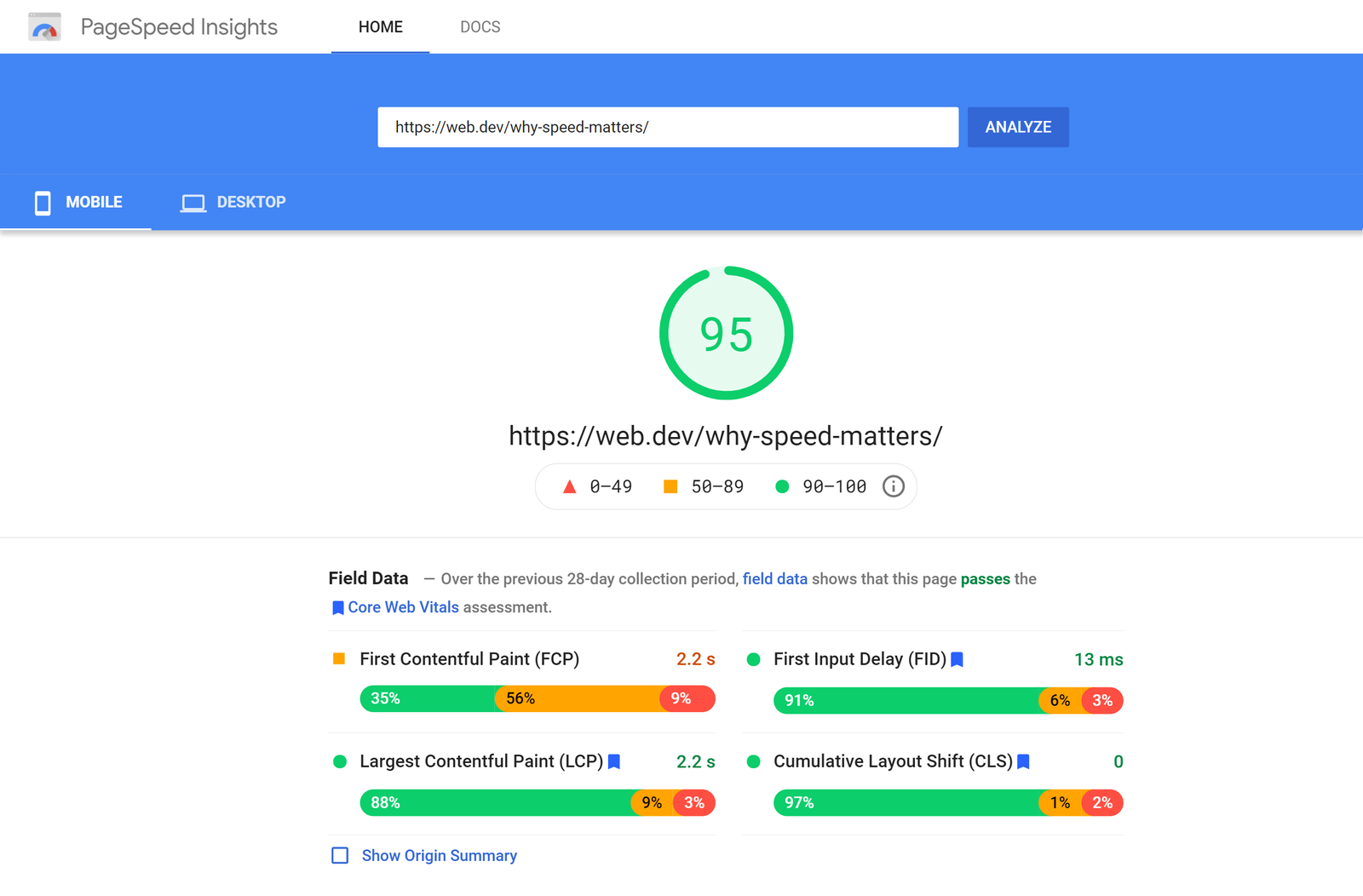
Access PageSpeed Insights
The first step in the process is setting up PageSpeed Insights. To get started, visit the PageSpeed Insights website. You can also use your browser to search for PageSpeed Insights. You will find the tool right at the top of your search engine results page. Click on the link to start setting up your PageSpeed Insights tool for your website.
Enter Your Website URL
Once you’re on the PageSpeed Insights page, you’ll notice a prominent field where you can enter your website’s URL. Type in your website’s address and hit the “Analyze” button. PageSpeed Insights will then get to work, evaluating your website’s performance for both mobile and desktop.
Review the Results
After conducting a thorough analysis of your website, PageSpeed Insights will come up with comprehensive results for your website’s mobile and desktop interfaces. The results will include an analysis of a wide range of parameters, including the following:
PageSpeed Score
The PageSpeed Score is the first thing you’ll see. It represents your website’s performance on a scale of 0 to 100, as discussed earlier. Use this score as a benchmark to gauge your website’s current performance level.
Field Data
Field Data in PageSpeed Insights summarizes incredibly useful real-world performance metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). These metrics measure your website’s page load time and its stability while loading. Metrics provided in the field data can be used to gain a clear understanding of your overall user experience and evolve your technical SEOs so that you can make sure the visitors have a great time on your website.
Lab Data
Lab Data provides a detailed breakdown of various performance aspects, including:
- First Contentful Paint (FCP): This measures how quickly the first content element appears on the screen. Aim for a fast FCP to make a good first impression on your users.
- Speed Index: Speed Index gauges how quickly content is visually displayed during page load. Lower values are better, indicating a faster load time.
- Largest Contentful Paint (LCP): LCP measures the time it takes for the largest content element to become visible. A quick LCP contributes to a smoother user experience.
- Time to Interactive (TTI): TTI represents the time it takes for your page to become fully interactive and responsive to user input. A shorter TTI enhances user engagement.
- Total Blocking Time (TBT): TBT indicates the time during which a page is unresponsive to user input. Reducing TBT improves the overall user experience.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of your page during loading. Minimizing CLS prevents unexpected layout shifts that can confuse users.
Opportunities and Diagnostics
In the results interface of PageSpeed Insights, there are sections dedicated to ‘Opportunities’ and ‘Diagnostics’. These sections curate extremely user-case-specific suggestions and recommendations to upgrade the website’s overall performance. While the ‘Opportunities’ section highlights what you can make improvements and better optimizations, the ‘Diagnostics’ section identifies the gaps existing in the current system and provides in-depth information about the issues.
Addressing Performance Issues
Now that you have a comprehensive overview of your website’s performance, it’s time to address any issues identified by PageSpeed Insights. Here are some common optimization techniques:
Optimize Images
Large image files can significantly slow down your website. Use image compression tools to reduce file sizes without compromising quality. Additionally, consider using responsive images to ensure they adapt to various screen sizes.
Leverage Browser Caching
Enabling browser caching allows returning visitors to load your site faster since their browsers can store and reuse previously downloaded resources. This reduces the need to download assets again, improving load times.
Minify CSS and JavaScript
Minification is a great way to optimize your website’s performance by erasing unnecessary characters and whitespace from the CSS and JavaScript files, which can significantly reduce file sizes as well as improve loading times. There are many online tools and plugins available for free that make the minification process easy and efficient.
Enable Compression (GZIP)
Compression reduces the size of files transmitted over the internet. Most web servers support GZIP compression, which can significantly reduce the time it takes to load your web pages.
Reduce Server Response Times
Slower server response times can be a major issue when it comes to website speed, so you should consider upgrading and optimizing your server configuration in order to minimize the response time. This will help ensure faster loading speeds and better user experience overall.
Eliminate Render-Blocking Resources
Render-blocking resources, such as JavaScript and CSS files that block page rendering, can delay the loading of your content. Optimize your site’s code to minimize these issues.
Prioritize Content Above the Fold
Ensure that critical content is loaded quickly, especially content visible without scrolling (above the fold). This improves the perceived loading speed of your website.
Reanalyze Your Website
Once you have made all the necessary optimizations based on the recommendations, it is essential to re-examine your website using PageSpeed Insights. This will allow you to thoroughly assess how successful your changes were, Reanalyzing your website will also enable you to track your PageScore in order for you to make further improvements if needed.
Monitoring and Maintenance
It is important to remember that website performance optimization is a continuous process that demands regular monitoring and adjustments. Using PageSpeed Insights to track your website’s progress will help you stay up to date with your website’s performance capabilities and help you ensure an optimal user experience for all your visitors.
Conclusion
PageSpeed Insights has evolved as an essential, must-have tool for anyone who is serious about achieving online success. Following the steps outlined in this guide will help you make a consistent effort to optimize your website’s performance to the best of its potential. By following the recommendations laid out by PageSpeed Insights, you can bring changes in how your visitors perceive and interact with your website. However, if you think the entire PageSpeed Insights process intimidates you, you can always seek out expert guidance from SEO professional services. Having a well-experienced SEO agency to back up your website optimization efforts will surely deliver significant results.